Готовые красивые таблицы
| Параметр | Значение |
|---|---|
| Категория | Другие скрипты |
| Добавил | uAdministrator |
| Дата публикации | 23.05.2024, 22:11 |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 59 |
Классный скрипт таблиц. Смотрится очень и очень красиво можно сделать таблицу блоком как у нас, а можно сделать прямоугольником, очень гармонично смотрится и не нагружает сайт.
Установка:
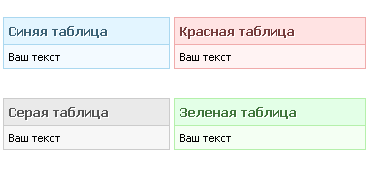
1 # Синяя таблица
Ставите там где хотите видеть таблицу:
Код
<div class="ramka">
<div class="hed_ramka">Синяя таблица</div>
<div class="text">Ваш текст</div>
</div>
<div class="hed_ramka">Синяя таблица</div>
<div class="text">Ваш текст</div>
</div>
В CSS:
Код
.ramka {border:1px solid #ABD8F0; background:#f3faff; }
.hed_ramka {background:#E3F5FF; padding:5px;border-bottom:1px solid #ABD8F0;font-weight:bold;font-size:13px;font-family:tahoma;color:#3D6276;text-shadow:1px 1px 0px #fff;}
.text {padding:5px; font-family:tahoma;font-size:11px; }
.hed_ramka {background:#E3F5FF; padding:5px;border-bottom:1px solid #ABD8F0;font-weight:bold;font-size:13px;font-family:tahoma;color:#3D6276;text-shadow:1px 1px 0px #fff;}
.text {padding:5px; font-family:tahoma;font-size:11px; }
2 # Красная таблица
Ставите там где хотите видеть таблицу:
Код
<div class="ramka_red">
<div class="hed_ramka_red">Красная таблица</div>
<div class="text_red">Ваш текст</div>
</div>
<div class="hed_ramka_red">Красная таблица</div>
<div class="text_red">Ваш текст</div>
</div>
В CSS:
Код
.ramka_red {border:1px solid #f0abab; background:#fff3f3; }
.hed_ramka_red {background:#ffe3e3; padding:5px;border-bottom:1px solid #f0abab;font-weight:bold;font-size:13px;font-family:tahoma;
color:#763d3d;text-shadow:1px 1px 0px #fff;}
.text_red {padding:5px; font-family:tahoma;font-size:11px; }
.hed_ramka_red {background:#ffe3e3; padding:5px;border-bottom:1px solid #f0abab;font-weight:bold;font-size:13px;font-family:tahoma;
color:#763d3d;text-shadow:1px 1px 0px #fff;}
.text_red {padding:5px; font-family:tahoma;font-size:11px; }
3 # Серая таблица
Ставите там где хотите видеть таблицу:
Код
<div class="ramka_cep">
<div class="hed_ramka_cep">Серая таблица</div>
<div class="text_cep">Ваш текст</div>
</div>
<div class="hed_ramka_cep">Серая таблица</div>
<div class="text_cep">Ваш текст</div>
</div>
В CSS:
Код
.ramka_cep {border:1px solid #ccc; background:#f7f7f7; }
.hed_ramka_cep {background:#eaeaea; padding:5px;border-bottom:1px solid #ccc;font-weight:bold;font-size:13px;font-family:tahoma;
color:#555;text-shadow:1px 1px 0px #fff;}
.text_cep {padding:5px; font-family:tahoma;font-size:11px; }
.hed_ramka_cep {background:#eaeaea; padding:5px;border-bottom:1px solid #ccc;font-weight:bold;font-size:13px;font-family:tahoma;
color:#555;text-shadow:1px 1px 0px #fff;}
.text_cep {padding:5px; font-family:tahoma;font-size:11px; }
4 # Зеленая таблица
Ставите там где хотите видеть таблицу:
Код
<div class="ramka_gre">
<div class="hed_ramka_gre">Зеленая таблица</div>
<div class="text_gre">Ваш текст</div>
</div>
<div class="hed_ramka_gre">Зеленая таблица</div>
<div class="text_gre">Ваш текст</div>
</div>
В CSS:
Код
.ramka_gre {border:1px solid #b5f0ab; background:#f4fff3; }
.hed_ramka_gre {background:#E3FFE7; padding:5px;border-bottom:1px solid #b5f0ab;font-weight:bold;font-size:13px;font-family:tahoma;
color:#41763d;text-shadow:1px 1px 0px #fff;}
.text_gre {padding:5px; font-family:tahoma;font-size:11px; }
.hed_ramka_gre {background:#E3FFE7; padding:5px;border-bottom:1px solid #b5f0ab;font-weight:bold;font-size:13px;font-family:tahoma;
color:#41763d;text-shadow:1px 1px 0px #fff;}
.text_gre {padding:5px; font-family:tahoma;font-size:11px; }
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
Администратор в сети
Администратор не в сети
 Ajax.ru
Ajax.ru