Команды для мини-чата
| Параметр | Значение |
|---|---|
| Категория | JavaScript скрипты |
| Добавил | uAdministrator |
| Дата публикации | 27.05.2024, 02:27 |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 63 |
Скрипт очень прост и не занимает много места, суть скрипта в том, что можно вызывать нужные команды без задействования кнопок. На данный момент добавлено только 2 команды, такие как "Правила" и "BB коды".
Вызвать функции можно прописав в форму сообщения их код:
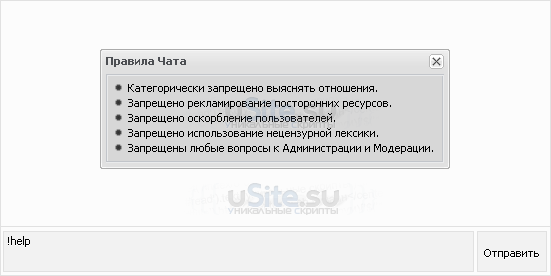
1. Правила чата -
2. BB Коды -
Установка:
1. Вставляем код после
Теги:
Вызвать функции можно прописав в форму сообщения их код:
1. Правила чата -
!help 2. BB Коды -
!code Установка:
1. Вставляем код после
$CHAT_BOX$: Код
<script type="text/javascript">
$('#mchatMsgF').keyup(function(){
if ($(this).val() == '!help'){ // !help - запрос в поле чата.
new _uWnd('regulations','Правила Чата',350,120,{alert:1,resize:0,shadow:0,autosize:0,maxh:300,minh:100, align:1},'<ul><li>Категорически запрещено выяснять отношения.</li><li>Запрещено рекламирование посторонних ресурсов.</li><li>Запрещено оскорбление пользователей.</li><li>Запрещено использование нецензурной лексики.</li><li>Запрещены любые вопросы к Администрации и Модерации.</li></ul>');
$(this).val('');
}
else if($(this).val() == '!code'){ // !code - запрос в поле чата.
window.open('/index/17','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0');
$(this).val('');
}
});
</script>
$('#mchatMsgF').keyup(function(){
if ($(this).val() == '!help'){ // !help - запрос в поле чата.
new _uWnd('regulations','Правила Чата',350,120,{alert:1,resize:0,shadow:0,autosize:0,maxh:300,minh:100, align:1},'<ul><li>Категорически запрещено выяснять отношения.</li><li>Запрещено рекламирование посторонних ресурсов.</li><li>Запрещено оскорбление пользователей.</li><li>Запрещено использование нецензурной лексики.</li><li>Запрещены любые вопросы к Администрации и Модерации.</li></ul>');
$(this).val('');
}
else if($(this).val() == '!code'){ // !code - запрос в поле чата.
window.open('/index/17','cbbcodes','scrollbars=1,width=550,height=450,left=0,top=0');
$(this).val('');
}
});
</script>
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
Администратор в сети
Администратор не в сети
 Ajax.ru
Ajax.ru