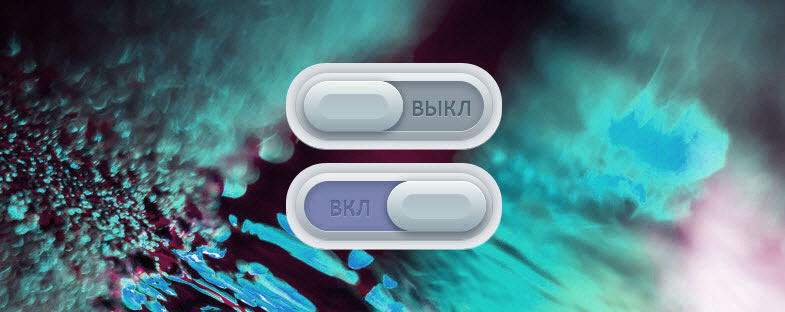
Красивый checkbox
| Параметр | Значение |
|---|---|
| Категория | Другие скрипты |
| Добавил | uAdministrator |
| Дата публикации | 15.05.2024, 05:46 |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 54 |
Отличная кнопка на функцию включить и выключить, что полностью создана на CSS. Разнообразным сайтам будет хорошим приложением дизайн. Сама функциональность говорит за себя, здесь остается только применить по назначению. Есть скрипт на свет, что более переменяют на порталах, где производится фильмы на плеере. Здесь безусловно под оригинальные эффекты подойдет, где не исключаем тематическое наклонение ресурса.
Все очень просто, где то вы переходили по ссылки или открывали как пример модальное окно, что возможно эту фишку подстроить. По сути это обычный чекбокс, что веб мастер создает в уникальную и юзабельную кнопочку.Установка не сложная, вам для начало нужно найти место, где будет этот функционал находится, и стили под него прописать, что возможность на них редактирование под свою основу шаблона.
Установка:
1. Устанавливаем код в нужное вам место:
2. В CSS пропишем стили:
Панель управления → Управление дизайном → Таблица стилей (CSS)
[for="uChecbox"] {
display: inline-block;
padding: 8px;
border-radius: 57px;
background: rgba(35, 33, 33, 0.08);
box-shadow: 0 1px 2px 0 rgba(0, 0, 0, 0.66) inset, 3px 9px 2px 5px rgba(255, 255, 255, .1);
text-shadow: 0 1px rgba(0, 0, 0, 0.61);
cursor: pointer;
text-shadow: 0 1px 0 #ffffff;
}
[for="uCheckbox"]:before, [for="uCheckbox"]:after {
display: inline-block;
padding: 5px 20px;
}
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
 Ajax.ru
Ajax.ru