Модальное окно на чистом CSS3
| Параметр | Значение |
|---|---|
| Категория | Другие скрипты |
| Добавил | uAdministrator |
| Дата публикации | 12.05.2024, 02:01 |
| Размер файла | 174.5 Kb |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 61 |
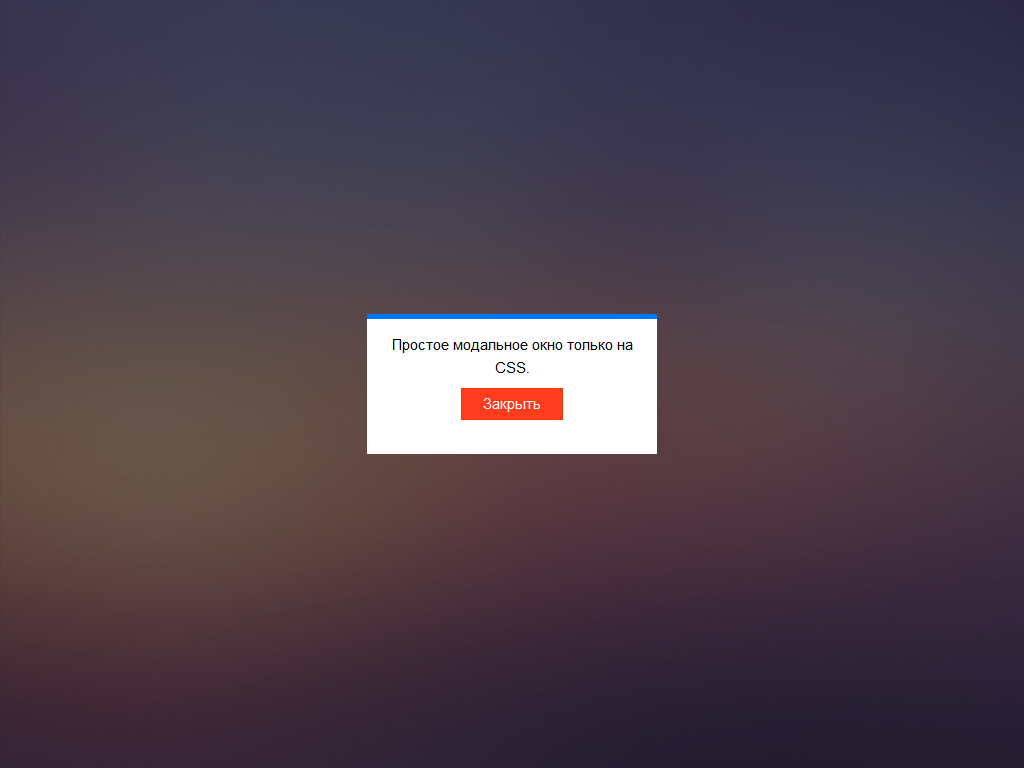
Простое модальное окно созданное на чистом CSS3 без использования сторонних скриптов.
Вы сможете с лёгкостью добавить окно на свой сайт и изменить под сайт.
Установка:
1. В удобное для Вас место устанавливаем следующий код:
Код
<div class="modal"><a class="open" href="#modal">Открыть окно</a>
<div class="modal_content" id="modal">
<div class="title">Текст Вашего окна.</div>
<a class="close" href="#">Закрыть</a></div>
</div>
<div class="modal_content" id="modal">
<div class="title">Текст Вашего окна.</div>
<a class="close" href="#">Закрыть</a></div>
</div>
2. После зайдите в Таблицу стилей (CSS) и вставьте в самый низ этот код:
Панель управления → Управление дизайном → Таблица стилей (CSS)
Код
/* Общий стиль ссылок */
.modal a {display: block; width: 100px; height: 30px; text-align: center; line-height: 30px; text-decoration: none !important; margin: 10px auto 0; box-shadow: 0 0 0 1px #fff; color: #fff; transition: opacity .4s;}
/* Общий стиль ссылок при наведение */
.modal a:hover, .modal a:active {opacity: .6;}
/* Стиль для кнопки "Открыть окно" */
.modal a.open {background: #07f;}
/* Стиль для кнопки "Закрыть" */
.modal a.close {background: #FF3D1E;}
/* Позиция окна. Это для того, чтобы окно было по центру. */
.modal .modal_content {left: 0; top: 0; right: 0; bottom: 0; margin: auto;}
/* Стиль окна */
.modal .modal_content {position: fixed; display: block; background: #fff; padding: 20px; width: 250px; height: 100px; box-shadow: 0 5px 0 0 #07f inset, 0 0 0 1000px rgba(34,34,34,.65); text-align: center; font-size: 15px; line-height: 1.5;}
/* Эффект исчезновения для окна */
#modal:not(:target) {opacity: 0; visibility: hidden; transition: opacity .4s, visibility .4s;}
/* Эффект появления для окна */
#modal:target {opacity: 1; visibility: visible; transition: opacity .4s, visibility .4s;}
.modal a {display: block; width: 100px; height: 30px; text-align: center; line-height: 30px; text-decoration: none !important; margin: 10px auto 0; box-shadow: 0 0 0 1px #fff; color: #fff; transition: opacity .4s;}
/* Общий стиль ссылок при наведение */
.modal a:hover, .modal a:active {opacity: .6;}
/* Стиль для кнопки "Открыть окно" */
.modal a.open {background: #07f;}
/* Стиль для кнопки "Закрыть" */
.modal a.close {background: #FF3D1E;}
/* Позиция окна. Это для того, чтобы окно было по центру. */
.modal .modal_content {left: 0; top: 0; right: 0; bottom: 0; margin: auto;}
/* Стиль окна */
.modal .modal_content {position: fixed; display: block; background: #fff; padding: 20px; width: 250px; height: 100px; box-shadow: 0 5px 0 0 #07f inset, 0 0 0 1000px rgba(34,34,34,.65); text-align: center; font-size: 15px; line-height: 1.5;}
/* Эффект исчезновения для окна */
#modal:not(:target) {opacity: 0; visibility: hidden; transition: opacity .4s, visibility .4s;}
/* Эффект появления для окна */
#modal:target {opacity: 1; visibility: visible; transition: opacity .4s, visibility .4s;}
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
Администратор в сети
Администратор не в сети
 Ajax.ru
Ajax.ru