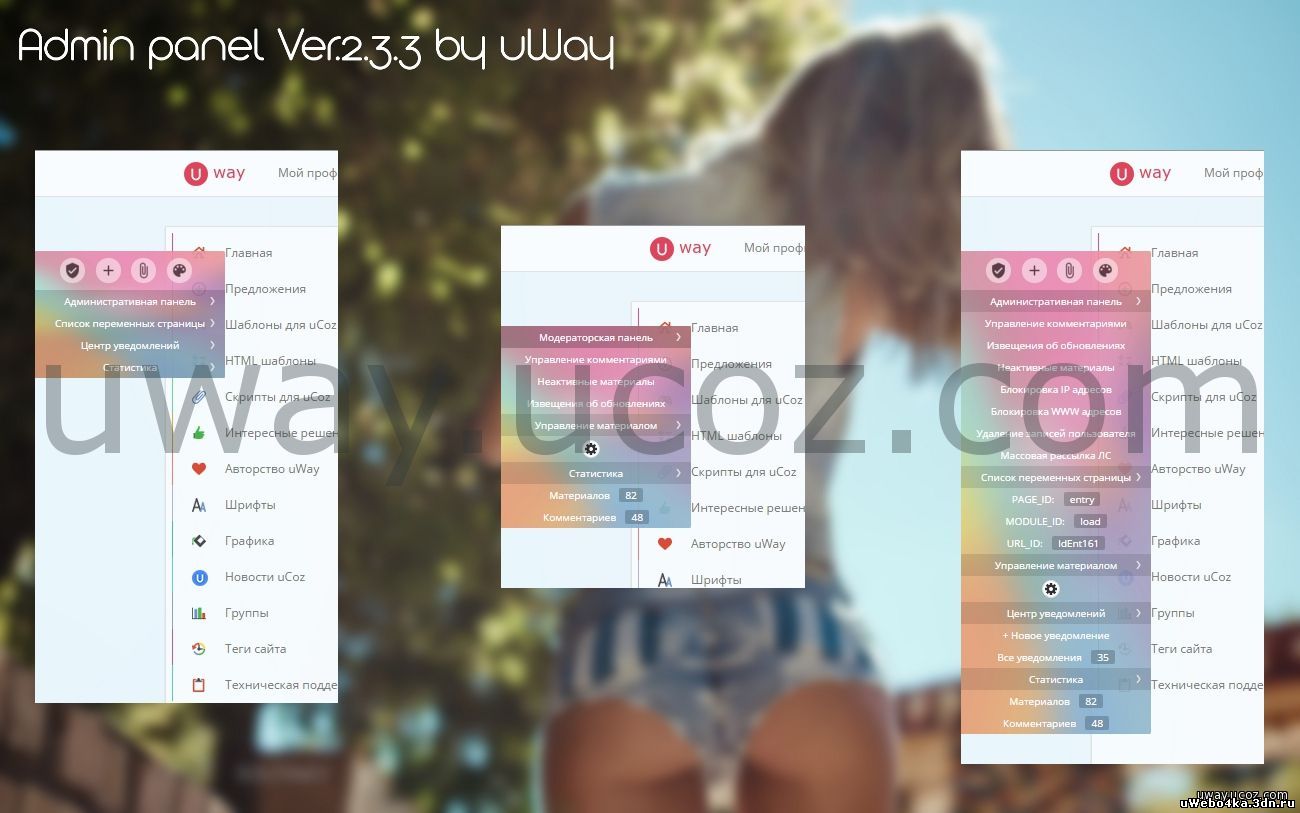
Новая админ панель Ver.2.3.3
| Параметр | Значение |
|---|---|
| Категория | Другие скрипты |
| Добавил | uAdministrator |
| Дата публикации | 20.05.2024, 09:17 |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 64 |
Представляю вашему вниманию новое обновление админ панели 2.3.3 by uWay! Очень доволен данной админ панелью, лично ею пользуюсь и советую её Вам! Конструктивная, удобная и довольно таки креативная на мой взгляд.
Установка:
1. Для начала ставим или заменяем шрифт
2. Для скрытия стандартного Админ-бара, ставим или заменяем в
3. Далее в самый низ блока
4. Статистика такая же как и в прошлой версии. Вместо
Информер: [ Счетчики материалов · Материалы ] и оставляете только один счетчик для каждого информера. Например для одного
5. Далее идём в Таблицу стилей CSS:
Теги:
Установка:
1. Для начала ставим или заменяем шрифт
Open Sans. Код
<link href='http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,cyrillic-ext' rel='stylesheet' type='text/css'>
2. Для скрытия стандартного Админ-бара, ставим или заменяем в
$GLOBAL_AHEADER$ и $GLOBAL_BFOOTER$ код: Код
<?substr($ADMIN_BAR$,0,0)?>
3. Далее в самый низ блока
$GLOBAL_BFOOTER$ ставим код самой панели: Панель управления → Управление дизайном → Глобальные блоки → Нижняя часть сайта
Код
<script type='text/javascript'>
$(document).ready(function() { $("A#tblock1").toggle(function() { $("DIV#tblock1s").fadeIn();return false;},function() {$("DIV#tblock1s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock2").toggle(function() { $("DIV#tblock2s").fadeIn();return false;},function() {$("DIV#tblock2s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock3").toggle(function() { $("DIV#tblock3s").fadeIn();return false;},function() {$("DIV#tblock3s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock4").toggle(function() { $("DIV#tblock4s").fadeIn();return false;},function() {$("DIV#tblock4s").fadeOut(); return false;}); });
</script>
<?if($GROUP_ID$="4")?>
<div id="s_panel">
<div id="ipanls">
<a href="/panel" target=_blank><img title="Панель управления" class="buttonA" src="http://uway.ucoz.com/ipanel/1.png" width="17px"></a>
<a href="/load/0-0-0-0-1" target=_blank><img title="Предложить материал" class="buttonA" src="http://uway.ucoz.com/ipanel/2.png" width="17px"></a>
<a href="#" onclick="window.open('/tmpls/?a=fm;n=1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><img title="Файловый менеджер" class="buttonA" src="http://uway.ucoz.com/ipanel/3.png" width="17px"></a>
<a href="/tmpls" target=_blank><img title="Управление дизайном" class="buttonA" src="http://uway.ucoz.com/ipanel/4.png" width="17px"></a>
</div>
<a id="tblock1" href="javascript://" return false;"><div id="panls" title="Административная панель Ver.2.3.3">Административная панель</div></a>
<div id="tblock1s" style="display:none;">
<a href="#" onclick="window.open('/index/86','fman','resizable=1,scrollbars=1,top=0,left=0,width=700,height=400');" target="_self"><div id="panl">Управление комментариями</div></a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank"><div id="panl">Извещения об обновлениях</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<a href="#" onclick="new _uWnd('ipBanW','Блокировка IP адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/83'});return false;" target="_blank"><div id="panl">Блокировка IP адресов</div></a>
<a href="#" onclick="new _uWnd('WBan','Блокировка WWW адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/43'});return false;" target="_blank"><div id="panl">Блокировка WWW адресов</div></a>
<a href="#" onclick="new _uWnd('Ud','Удаление записей пользователя',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('input:text:first',wnd.top).focus();}},{url:'/index/33'});return false;" target="_blank"><div id="panl">Удаление записей пользователя</div></a>
<a href="/index/14-0-5" target="_blank"><div id="panl">Массовая рассылка ЛС</div></a>
</div>
<a id="tblock2" href="javascript://" return false;"><div id="panls">Список переменных страницы</div></a>
<div id="tblock2s" style="display:none;">
<div id="panl">PAGE_ID: <div class="tab_one">$PAGE_ID$</div></div>
<div id="panl">MODULE_ID: <div class="tab_one">$MODULE_ID$</div></div>
<div id="panl">URL_ID: <div class="tab_one">$URI_ID$</div></div>
</div>
<a id="tblock4" href="javascript://" return false;"><div id="panls">Статистика</div></a>
<div id="tblock4s" style="display:none;">
<a href="#"><div id="panl">Материалов <div class="tab_one">$MYINF_4$</div></div></a>
<a href="#"><div id="panl">Комментариев <div class="tab_one">$MYINF_5$</div></div></a>
</div>
<?if($MODER_PANEL$)?><?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a id="tblock3" href="javascript://" return false;"><div id="panls">Управление материалом</div></a>
<div id="tblock3s" style="display:none;">
<div id="panl">$MODER_PANEL_RIGHT$</div>
</div>
<?endif?><?endif?><?endif?>
</div>
<?endif?>
<?if($GROUP_ID$="3")?>
<div id="s_panel">
<a id="tblock1" href="javascript://" return false;"><div id="panls">Модераторская панель</div></a>
<div id="tblock1s" style="display:none;">
<a href="/index/86" target="blank"><div id="panl">Управление комментариями</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank"><div id="panl">Извещения об обновлениях</div></a>
</div>
<?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a id="tblock2" href="javascript://" return false;"><div id="panls">Управление материалом</div></a>
<div id="tblock2s" style="display:none;">
<div id="panl">$MODER_PANEL_RIGHT$</div>
</div>
<?endif?><?endif?>
<a id="tblock3" href="javascript://" return false;"><div id="panls">Статистика</div></a>
<div id="tblock3s" style="display:none;">
<a href="#"><div id="panl">Материалов <div class="tab_one">$MYINF_X$</div></div></a>
<a href="#"><div id="panl">Комментариев <div class="tab_one">$MYINF_X$</div></div></a>
</div>
</div>
<?endif?>
$(document).ready(function() { $("A#tblock1").toggle(function() { $("DIV#tblock1s").fadeIn();return false;},function() {$("DIV#tblock1s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock2").toggle(function() { $("DIV#tblock2s").fadeIn();return false;},function() {$("DIV#tblock2s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock3").toggle(function() { $("DIV#tblock3s").fadeIn();return false;},function() {$("DIV#tblock3s").fadeOut(); return false;}); });
$(document).ready(function() { $("A#tblock4").toggle(function() { $("DIV#tblock4s").fadeIn();return false;},function() {$("DIV#tblock4s").fadeOut(); return false;}); });
</script>
<?if($GROUP_ID$="4")?>
<div id="s_panel">
<div id="ipanls">
<a href="/panel" target=_blank><img title="Панель управления" class="buttonA" src="http://uway.ucoz.com/ipanel/1.png" width="17px"></a>
<a href="/load/0-0-0-0-1" target=_blank><img title="Предложить материал" class="buttonA" src="http://uway.ucoz.com/ipanel/2.png" width="17px"></a>
<a href="#" onclick="window.open('/tmpls/?a=fm;n=1','fman','resizable=1,scrollbars=1,top=0,left=0,width=600,height=400');" target="_self"><img title="Файловый менеджер" class="buttonA" src="http://uway.ucoz.com/ipanel/3.png" width="17px"></a>
<a href="/tmpls" target=_blank><img title="Управление дизайном" class="buttonA" src="http://uway.ucoz.com/ipanel/4.png" width="17px"></a>
</div>
<a id="tblock1" href="javascript://" return false;"><div id="panls" title="Административная панель Ver.2.3.3">Административная панель</div></a>
<div id="tblock1s" style="display:none;">
<a href="#" onclick="window.open('/index/86','fman','resizable=1,scrollbars=1,top=0,left=0,width=700,height=400');" target="_self"><div id="panl">Управление комментариями</div></a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank"><div id="panl">Извещения об обновлениях</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<a href="#" onclick="new _uWnd('ipBanW','Блокировка IP адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/83'});return false;" target="_blank"><div id="panl">Блокировка IP адресов</div></a>
<a href="#" onclick="new _uWnd('WBan','Блокировка WWW адресов',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('textarea:first',wnd.top).focus();}},{url:'/index/43'});return false;" target="_blank"><div id="panl">Блокировка WWW адресов</div></a>
<a href="#" onclick="new _uWnd('Ud','Удаление записей пользователя',350,150,{align:'left',closeonesc:1,min:0,max:0,oncontent:function(wnd){$('input:text:first',wnd.top).focus();}},{url:'/index/33'});return false;" target="_blank"><div id="panl">Удаление записей пользователя</div></a>
<a href="/index/14-0-5" target="_blank"><div id="panl">Массовая рассылка ЛС</div></a>
</div>
<a id="tblock2" href="javascript://" return false;"><div id="panls">Список переменных страницы</div></a>
<div id="tblock2s" style="display:none;">
<div id="panl">PAGE_ID: <div class="tab_one">$PAGE_ID$</div></div>
<div id="panl">MODULE_ID: <div class="tab_one">$MODULE_ID$</div></div>
<div id="panl">URL_ID: <div class="tab_one">$URI_ID$</div></div>
</div>
<a id="tblock4" href="javascript://" return false;"><div id="panls">Статистика</div></a>
<div id="tblock4s" style="display:none;">
<a href="#"><div id="panl">Материалов <div class="tab_one">$MYINF_4$</div></div></a>
<a href="#"><div id="panl">Комментариев <div class="tab_one">$MYINF_5$</div></div></a>
</div>
<?if($MODER_PANEL$)?><?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a id="tblock3" href="javascript://" return false;"><div id="panls">Управление материалом</div></a>
<div id="tblock3s" style="display:none;">
<div id="panl">$MODER_PANEL_RIGHT$</div>
</div>
<?endif?><?endif?><?endif?>
</div>
<?endif?>
<?if($GROUP_ID$="3")?>
<div id="s_panel">
<a id="tblock1" href="javascript://" return false;"><div id="panls">Модераторская панель</div></a>
<div id="tblock1s" style="display:none;">
<a href="/index/86" target="blank"><div id="panl">Управление комментариями</div></a>
<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',350,150,{autosize:0},{url:'/index/85'});return false;" class="fUsrList"><div id="panl">Неактивные материалы</div></a>
<a href="#" onclick="new _uWnd('SfU','Извещения об обновлениях',400,200,{align:'',closeonesc:1,min:0,max:0,maxh:300,resize:0,},{url:'/index/67'});return false;" target="_blank"><div id="panl">Извещения об обновлениях</div></a>
</div>
<?if($MODULE_ID$="load" or $MODULE_ID$="dir" or $MODULE_ID$="board")?><?if($PAGE_ID$="entry")?>
<a id="tblock2" href="javascript://" return false;"><div id="panls">Управление материалом</div></a>
<div id="tblock2s" style="display:none;">
<div id="panl">$MODER_PANEL_RIGHT$</div>
</div>
<?endif?><?endif?>
<a id="tblock3" href="javascript://" return false;"><div id="panls">Статистика</div></a>
<div id="tblock3s" style="display:none;">
<a href="#"><div id="panl">Материалов <div class="tab_one">$MYINF_X$</div></div></a>
<a href="#"><div id="panl">Комментариев <div class="tab_one">$MYINF_X$</div></div></a>
</div>
</div>
<?endif?>
4. Статистика такая же как и в прошлой версии. Вместо
$MYINF_X$ ставим свой код информера. Информер: [ Счетчики материалов · Материалы ] и оставляете только один счетчик для каждого информера. Например для одного
$LOAD$ и для другого $COMMENTS$, всё зависит от вашего сайта! 5. Далее идём в Таблицу стилей CSS:
Панель управления → Управление дизайном → Таблица стилей (CSS)
Код
#s_panel:hover { left: 0; }
#s_panel { position: fixed;text-align: center; top: 100px; left: -130px; background: url("http://uway.ucoz.com/ipanel/2/blurred2t.png"); background-size: 100% 100%; border: 0px solid #e2e2e2; width: 190px; height: auto; padding: 0px 0px 0px 0px; -webkit-transition-duration: 0.13s; -moz-transition-duration: 0.13s; -o-transition-duration: 0.13s; transition-duration: 0.13s; -webkit-border-radius: 0 2px 2px 0; -moz-border-radius: 0 2px 2px 0; border-radius: 0 2px 2px 0; }
.buttonA {border:0px solid rgba(0, 0, 0, 0.1); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin:3px 8px 0 0; padding:4px; opacity:0.6; background:rgba(255, 255, 255, 0.8);}
.buttonA:hover {border:0px solid rgba(0, 0, 0, 0.1); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin:3px 8px 0 0; padding:4px; opacity:0.7; background:rgba(255, 255, 255, 1);}
.tab_one {display:inline-block;width:auto;height:14px;background-color: rgba(0, 0, 0, 0.2);border: 0px solid #ccc; border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; -o-border-radius: 2px; color: #fff;font-size: 10px;margin-left:7px;padding: 0px 6px;}
#panls {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.2) url("http://uway.ucoz.com/ipanel/blur/arr_gr.png") no-repeat 175px center;margin-bottom:0px; }
#panls:hover {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.3) url("http://uway.ucoz.com/ipanel/blur/arr_gr.png") no-repeat 175px center;margin-bottom:0px; }
#ipanls {font: 10px Open Sans;color:#777;padding:4px 10px;background:rgba(0, 0, 0, 0.06);margin-bottom:0px;}
#panl {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.1);margin-bottom:0px;}
#panl:hover {color:#333;margin-bottom:0px;background:rgba(255,255,255, 0.3);}
#panl a {color:#777;margin-bottom:0px;}
#panl a:hover {color:#777;margin-bottom:0px;}
#s_panel { position: fixed;text-align: center; top: 100px; left: -130px; background: url("http://uway.ucoz.com/ipanel/2/blurred2t.png"); background-size: 100% 100%; border: 0px solid #e2e2e2; width: 190px; height: auto; padding: 0px 0px 0px 0px; -webkit-transition-duration: 0.13s; -moz-transition-duration: 0.13s; -o-transition-duration: 0.13s; transition-duration: 0.13s; -webkit-border-radius: 0 2px 2px 0; -moz-border-radius: 0 2px 2px 0; border-radius: 0 2px 2px 0; }
.buttonA {border:0px solid rgba(0, 0, 0, 0.1); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin:3px 8px 0 0; padding:4px; opacity:0.6; background:rgba(255, 255, 255, 0.8);}
.buttonA:hover {border:0px solid rgba(0, 0, 0, 0.1); -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; margin:3px 8px 0 0; padding:4px; opacity:0.7; background:rgba(255, 255, 255, 1);}
.tab_one {display:inline-block;width:auto;height:14px;background-color: rgba(0, 0, 0, 0.2);border: 0px solid #ccc; border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; -o-border-radius: 2px; color: #fff;font-size: 10px;margin-left:7px;padding: 0px 6px;}
#panls {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.2) url("http://uway.ucoz.com/ipanel/blur/arr_gr.png") no-repeat 175px center;margin-bottom:0px; }
#panls:hover {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.3) url("http://uway.ucoz.com/ipanel/blur/arr_gr.png") no-repeat 175px center;margin-bottom:0px; }
#ipanls {font: 10px Open Sans;color:#777;padding:4px 10px;background:rgba(0, 0, 0, 0.06);margin-bottom:0px;}
#panl {font: 10px Open Sans;color:#fff;padding:4px 10px;background:rgba(0, 0, 0, 0.1);margin-bottom:0px;}
#panl:hover {color:#333;margin-bottom:0px;background:rgba(255,255,255, 0.3);}
#panl a {color:#777;margin-bottom:0px;}
#panl a:hover {color:#777;margin-bottom:0px;}
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
Администратор в сети
Администратор не в сети
 Ajax.ru
Ajax.ru