Ссылки на материал в Ajax окне
| Параметр | Значение |
|---|---|
| Категория | Ajax скрипты |
| Добавил | uAdministrator |
| Дата публикации | 04.09.2024, 09:38 |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 41 |
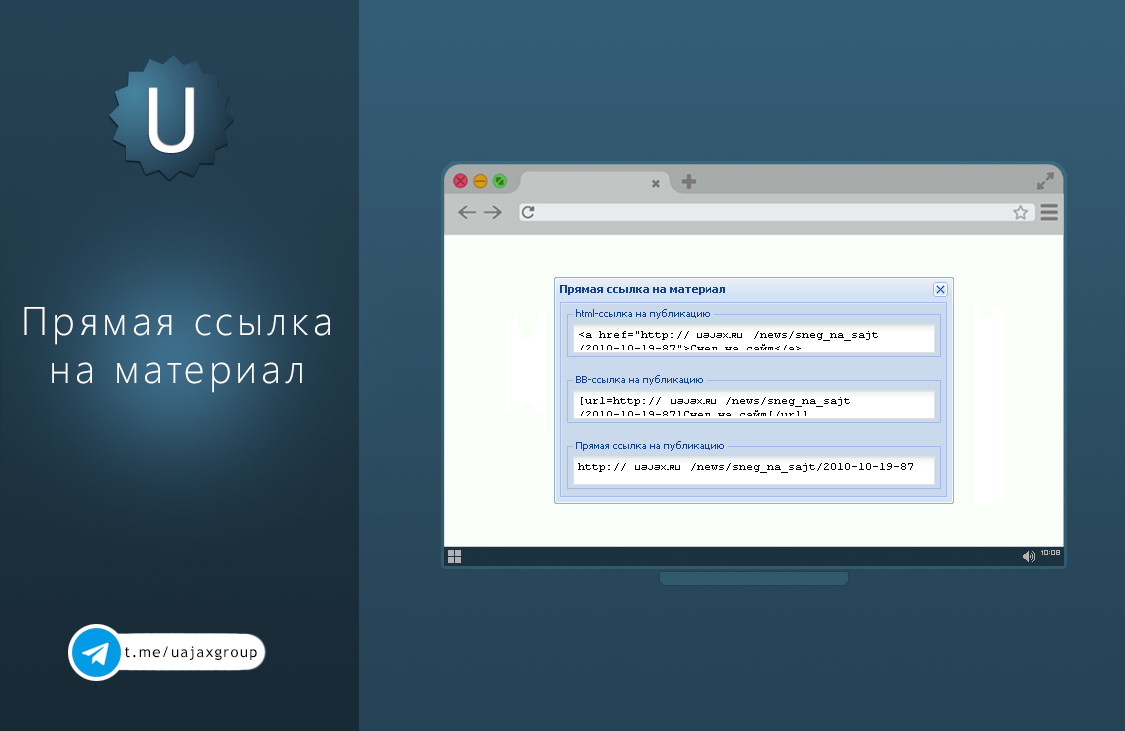
При нажатии на "Ссылки на материал" будет появляться Ajax окно, в котором будут:
- HTML-cсылка на публикацию
- BB-cсылка на публикацию
- Прямая ссылка на публикацию.
При нажатии на любую ссылку - она будет выделяться.
Установка:
1. На странице материала и комментариев к нему перед ставим:
Дизайн → Управление дизайном (шаблоны) → Нужный модуль → Страница материала и комментариев к нему
Код
<script type="text/javascript">function nrmurl(){$("#rchp, #normurl").show(); $("#nrml, #chpy").hide();} function chpyrl(){$("#rchp, #normurl").hide(); $("#nrml, #chpy").show();} function urlopen(){new _uWnd('link','Прямая ссылка на материал',400,310,{align:0,shadow:1,autosize:1,maxh:350,minh:100,resize:0},'<div id="normurl"><fieldset><legend>html-cсылка на публикацию</legend><textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();"><a href="'+window.location+'">$ENTRY_TITLE$</a></textarea></fieldset><br><fieldset><legend>BB-cсылка на публикацию</legend><textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();">[url='+window.location+']$ENTRY_TITLE$[/url]</textarea></fieldset><br><fieldset><legend>Прямая ссылка на публикацию</legend><textarea readOnly style="width:100%; height:29px; font-size:11px; border:1px solid #E0E0E0;" onfocus="this.select();">'+window.location+'</textarea></fieldset>');};</script>
2. Далее в любое место ставим ссылку вывода:
Код
<a href="javascript:urlopen();" style="text-decoration: none;">Ссылки на материал</a>
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
Администратор в сети
Администратор не в сети
 Ajax.ru
Ajax.ru