Ссылки на публикацию
| Параметр | Значение |
|---|---|
| Категория | Другие скрипты |
| Добавил | uAdministrator |
| Дата публикации | 16.07.2024, 12:21 |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 57 |
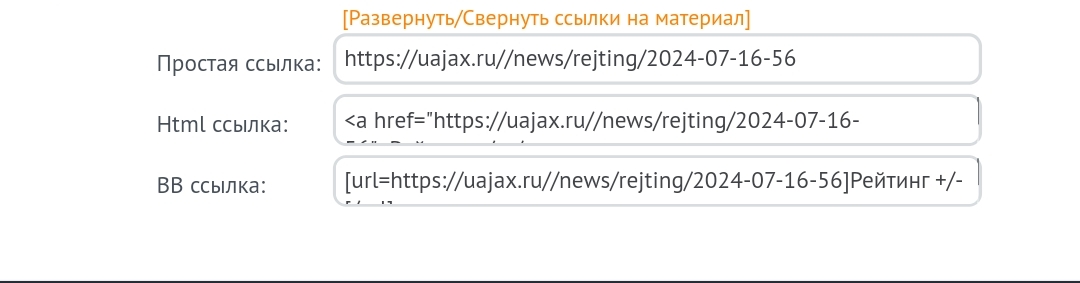
Данный скрипт представляет собой подобие раздвижного меню, в котором будет находится таблица ссылками на страницу с публикацией, оформленные в виде обычной ссылки, в виде html кода для вставки на сайт или просто в виде ББ-кода для вставки на форум.
Установка:
1. На "Странице материала и комментариев к нему" вставляем там где хотите видеть, обычно, после кода
Теги:
Установка:
1. На "Странице материала и комментариев к нему" вставляем там где хотите видеть, обычно, после кода
MESSAGE: Панель управления → Управление дизайном → Новости сайта → Страница материала и комментариев к нему
Код
<center><div class="ramka1"><a onclick="$('#id').slideToggle('slow');" href="javascript://">[Развернуть/Свернуть ссылки на материал]</a> </div></center>
<div id="id" style="display:none"><center><div class="ramka1"><table border="0" width="500" height="80" cellspacing="0" cellpadding="0">
<tbody><tr>
<td height="23" width="173"><img src="/images/iconsmenu/2.png" border="0" width="14" alt="" style="margin-bottom: -3px;"> Простая ссылка:</td>
<td height="23" width="311">
<textarea onclick="select(this)" name="dest_text" cols="50" rows="1" style="">$HOME_PAGE_LINK$$ENTRY_URL$</textarea></td>
</tr>
<tr>
<td height="23" width="173"><img src="/images/iconsmenu/4.png" border="0" width="14" alt="" style="margin-bottom: -3px;"> Html ссылка:</td>
<td height="23" width="311">
<textarea onclick="select(this)" name="textarea2" cols="50" rows="1" style=""><a href="$HOME_PAGE_LINK$$ENTRY_URL$">$ENTRY_TITLE$</a></textarea></td>
</tr>
<tr>
<td height="23" width="173"><img src="/images/iconsmenu/5.png" border="0" width="14" alt="" style="margin-bottom: -3px;"> ВВ ссылка:</td>
<td height="23" width="311">
<textarea onclick="select(this)" name="textarea3" cols="50" rows="1" style="">[url=$HOME_PAGE_LINK$$ENTRY_URL$]$ENTRY_TITLE$[/url]</textarea></td>
</tr>
</tbody></table></div></center></div>
<div id="id" style="display:none"><center><div class="ramka1"><table border="0" width="500" height="80" cellspacing="0" cellpadding="0">
<tbody><tr>
<td height="23" width="173"><img src="/images/iconsmenu/2.png" border="0" width="14" alt="" style="margin-bottom: -3px;"> Простая ссылка:</td>
<td height="23" width="311">
<textarea onclick="select(this)" name="dest_text" cols="50" rows="1" style="">$HOME_PAGE_LINK$$ENTRY_URL$</textarea></td>
</tr>
<tr>
<td height="23" width="173"><img src="/images/iconsmenu/4.png" border="0" width="14" alt="" style="margin-bottom: -3px;"> Html ссылка:</td>
<td height="23" width="311">
<textarea onclick="select(this)" name="textarea2" cols="50" rows="1" style=""><a href="$HOME_PAGE_LINK$$ENTRY_URL$">$ENTRY_TITLE$</a></textarea></td>
</tr>
<tr>
<td height="23" width="173"><img src="/images/iconsmenu/5.png" border="0" width="14" alt="" style="margin-bottom: -3px;"> ВВ ссылка:</td>
<td height="23" width="311">
<textarea onclick="select(this)" name="textarea3" cols="50" rows="1" style="">[url=$HOME_PAGE_LINK$$ENTRY_URL$]$ENTRY_TITLE$[/url]</textarea></td>
</tr>
</tbody></table></div></center></div>
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
Администратор в сети
Администратор не в сети
 Ajax.ru
Ajax.ru