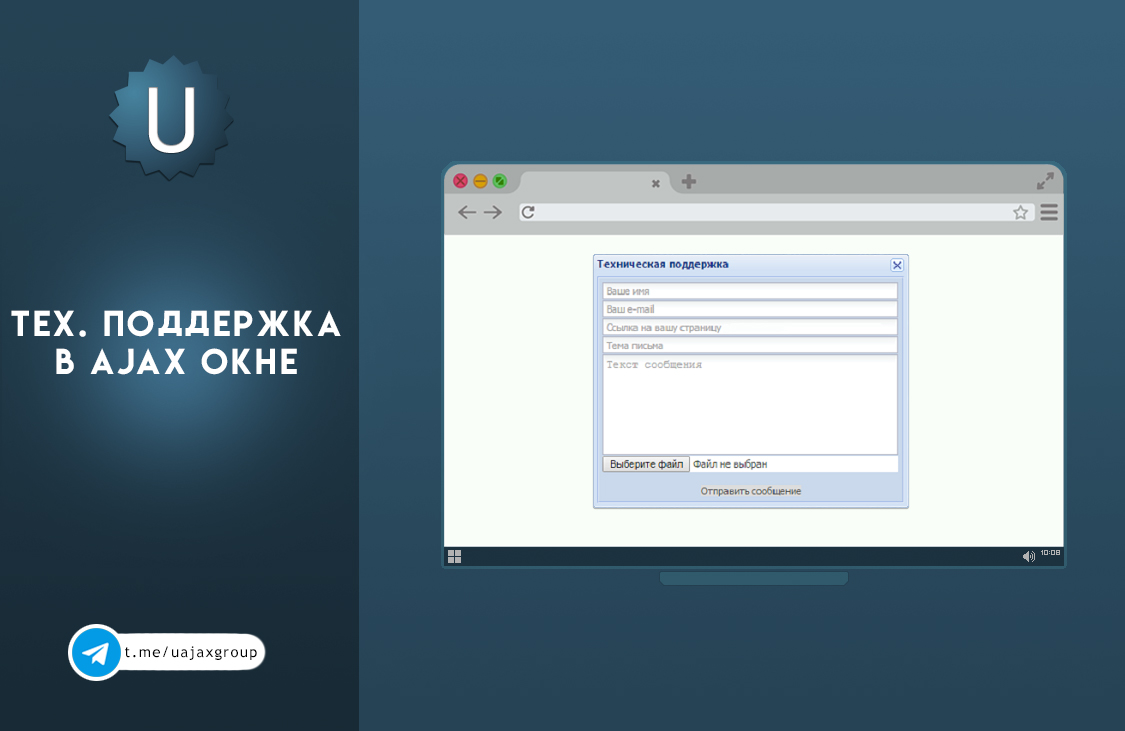
Техническая поддержка в Ajax окне
| Параметр | Значение |
|---|---|
| Категория | Ajax скрипты |
| Добавил | uAdministrator |
| Дата публикации | 11.10.2024, 17:48 |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 127 |
Многофункциональный и удобный скрипт тех. поддержки для вашего сайта. В нужном месте устанавливаем кнопку для вызова окна с формой заполнения и отправкой. Так-же в этой форме можно прикрепить архив или картинку.
Установка:
1. Устанавливаем код в нужное место:
Код
<script type="text/javascript">
function openchat(){new _uWnd('chat','Техническая поддержка',350,100,
{header:1,resize:0,modal:1,nomove:1,shadow:0}, $("#chat").html() )}
</script>
<div style="display:none;" id="chat"><script type="text/javascript">var sblmb1=0;function funC6BhA(){try {var tr=checksubmit();if(!tr){return false;}}catch(e){}if (sblmb1==1){return false;}sblmb1=1;new _uWnd('sendMFe1','Отправка сообщения',-350,-100,{autosize:0,modal:1,closeonesc:1,resize:0},{form:'mffC6BhA',type:'POST',url:'/mail/'});}</script><form method="post" name="mform" id="mffC6BhA" style="margin:0" enctype="multipart/form-data" onsubmit="funC6BhA();return false;"><input type="hidden" name="jkd498" value="1"><input type="hidden" name="jkd428" value="1"><table border="0" width="100%" cellspacing="1" cellpadding="2">
<tr><td><input type="text" name="f4" size="30" style="width:100%;" maxlength="70" class=login placeholder="Ваше имя:"/> </td></tr>
<tr><td><input type="text" name="f1" size="30" style="width:100%;" maxlength="70" class=email placeholder="Ваш e-mail:"/> </td></tr>
<tr><td><input type="text" name="f6" size="30" style="width:100%;" class=link maxlength="70" placeholder="Ссылка на ваш профиль:"/> </td></tr>
<tr><td><input type="text" name="f2" size="30" style="width:100%;" maxlength="70" class=themes placeholder="Тема тикета:"/></td></tr>
<tr><td><textarea rows="7" name="f3" cols="30" style="width:100%;" placeholder="Текст сообщения:"/></textarea> </td></tr>
<tr bgcolor="#FFFFFF" ><td><input type="file" name="f7" size="30" style="width:95%;"></td></tr>
<tr><td colspan="2" align="center"><br><input type="submit" value="Отправить"></td></tr>
</table><input type="hidden" name="id" value="1" /><input type="hidden" name="a" value="1" /><input type="hidden" name="o" value="1" /></form></div>
<a href="javascript:;" onclick="openchat();" class="dot">Техническая поддержка</a>
function openchat(){new _uWnd('chat','Техническая поддержка',350,100,
{header:1,resize:0,modal:1,nomove:1,shadow:0}, $("#chat").html() )}
</script>
<div style="display:none;" id="chat"><script type="text/javascript">var sblmb1=0;function funC6BhA(){try {var tr=checksubmit();if(!tr){return false;}}catch(e){}if (sblmb1==1){return false;}sblmb1=1;new _uWnd('sendMFe1','Отправка сообщения',-350,-100,{autosize:0,modal:1,closeonesc:1,resize:0},{form:'mffC6BhA',type:'POST',url:'/mail/'});}</script><form method="post" name="mform" id="mffC6BhA" style="margin:0" enctype="multipart/form-data" onsubmit="funC6BhA();return false;"><input type="hidden" name="jkd498" value="1"><input type="hidden" name="jkd428" value="1"><table border="0" width="100%" cellspacing="1" cellpadding="2">
<tr><td><input type="text" name="f4" size="30" style="width:100%;" maxlength="70" class=login placeholder="Ваше имя:"/> </td></tr>
<tr><td><input type="text" name="f1" size="30" style="width:100%;" maxlength="70" class=email placeholder="Ваш e-mail:"/> </td></tr>
<tr><td><input type="text" name="f6" size="30" style="width:100%;" class=link maxlength="70" placeholder="Ссылка на ваш профиль:"/> </td></tr>
<tr><td><input type="text" name="f2" size="30" style="width:100%;" maxlength="70" class=themes placeholder="Тема тикета:"/></td></tr>
<tr><td><textarea rows="7" name="f3" cols="30" style="width:100%;" placeholder="Текст сообщения:"/></textarea> </td></tr>
<tr bgcolor="#FFFFFF" ><td><input type="file" name="f7" size="30" style="width:95%;"></td></tr>
<tr><td colspan="2" align="center"><br><input type="submit" value="Отправить"></td></tr>
</table><input type="hidden" name="id" value="1" /><input type="hidden" name="a" value="1" /><input type="hidden" name="o" value="1" /></form></div>
<a href="javascript:;" onclick="openchat();" class="dot">Техническая поддержка</a>
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
Администратор в сети
Администратор не в сети
 Ajax.ru
Ajax.ru