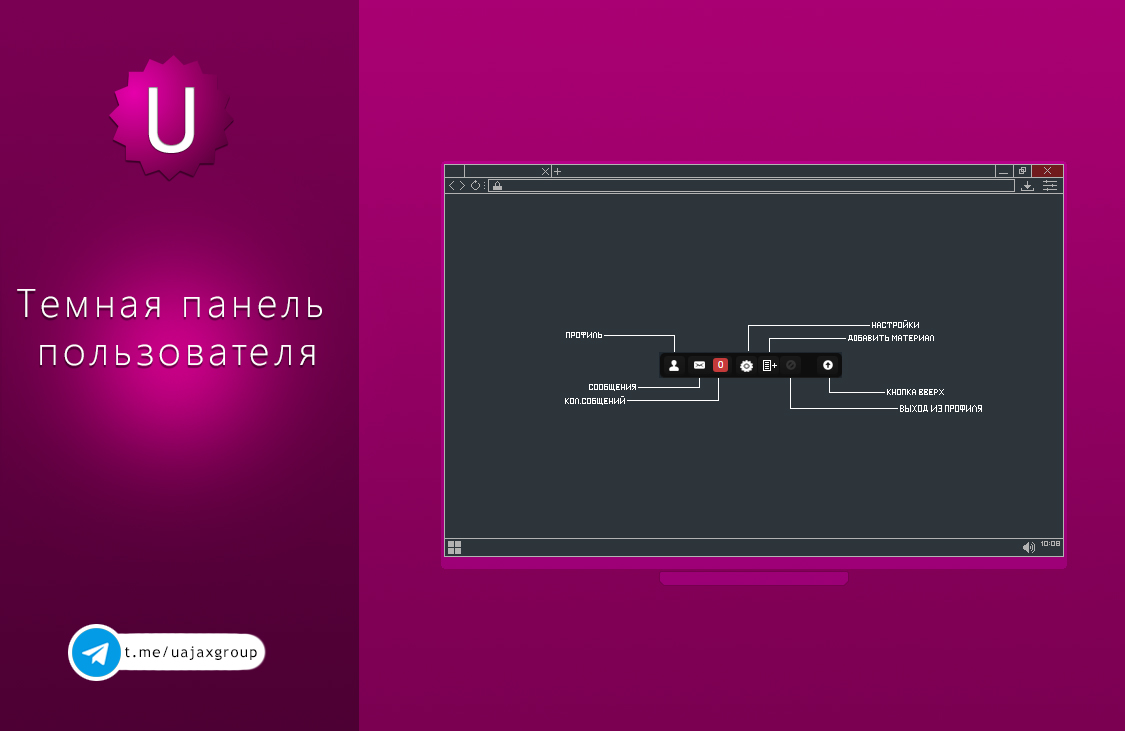
Темная панель пользователя для сайта
| Параметр | Значение |
|---|---|
| Категория | Другие скрипты |
| Добавил | uAdministrator |
| Дата публикации | 02.05.2024, 14:45 |
| Размер файла | 11.4 Kb |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 67 |
Доработанная адаптивная панель/мини-профиль в темном стиле для сайта uCoz. Мини-профиль с пользовательскими действиями будет хорошо смотреться на вашем сайте. За основу был взят скрипт темной пользовательской панели и доработан мною. Были добавлены кнопки "Настройки" и "Опубликовать".
Установка:
- Скачиваем архив, распаковываем и загружаем все файлы в корень сайта в папки с таким же названием, как и в архиве.
- В нижнюю часть сайта в самый конец устанавливаем код:
Панель управления → Управление дизайном → Глобальные блоки → Нижняя часть сайта
Код
<?if($USER_LOGGED_IN$)?>
<div id="up" style="display: block;">
<div id="bg_up">
<a href="/index/8" target="_blank" class="but_user" data-toggle="tooltip" data-placement="top" title="" data-original-title="Моя страница"></a>
<a href="/index/14" target="_blank" class="but_user_pm_us" data-toggle="tooltip" data-placement="top" title="" data-original-title="ЛС"><div class="nous">$UNREAD_PM$</div></a>
<a href="/index/11" class="but_user_tools" data-toggle="tooltip" data-placement="top" title="" data-original-title="Мои настройки"></a>
<a href="$ADD_ENTRY_LINK$" class="but_user_add" data-toggle="tooltip" data-placement="top" title="" data-original-title="Опубликовать"></a>
<a href="/index/10" class="but_user_quit" data-toggle="tooltip" data-placement="top" title="" data-original-title="Выход с сайта"></a>
<a href="javascript://" onclick="$('body').scrollTo('0px',800, {axis:'y'})" id="scrollup" class="but_user_up"></a>
</div>
</div>
<?else?>
<div id="topcontrol" title="" style="position: fixed; bottom: 5px; right: 20px; opacity: 0; cursor: pointer;"><div class="imas"></div></div>
<script type="text/javascript" src="/js/dsup.js"></script><?endif?>
<script type="text/javascript">
$(document).ready(function(){
$("#up").hide();
$(function(){
$(window).scroll(function(){
if ($(this).scrollTop() > 400){
$('#up').fadeIn();
} else {
$('#up').fadeOut();
}
});
$('#up').click(function(){
$('body,html').animate({
scrollTop:0
}, 800);
});
});
});
</script>
<div id="up" style="display: block;">
<div id="bg_up">
<a href="/index/8" target="_blank" class="but_user" data-toggle="tooltip" data-placement="top" title="" data-original-title="Моя страница"></a>
<a href="/index/14" target="_blank" class="but_user_pm_us" data-toggle="tooltip" data-placement="top" title="" data-original-title="ЛС"><div class="nous">$UNREAD_PM$</div></a>
<a href="/index/11" class="but_user_tools" data-toggle="tooltip" data-placement="top" title="" data-original-title="Мои настройки"></a>
<a href="$ADD_ENTRY_LINK$" class="but_user_add" data-toggle="tooltip" data-placement="top" title="" data-original-title="Опубликовать"></a>
<a href="/index/10" class="but_user_quit" data-toggle="tooltip" data-placement="top" title="" data-original-title="Выход с сайта"></a>
<a href="javascript://" onclick="$('body').scrollTo('0px',800, {axis:'y'})" id="scrollup" class="but_user_up"></a>
</div>
</div>
<?else?>
<div id="topcontrol" title="" style="position: fixed; bottom: 5px; right: 20px; opacity: 0; cursor: pointer;"><div class="imas"></div></div>
<script type="text/javascript" src="/js/dsup.js"></script><?endif?>
<script type="text/javascript">
$(document).ready(function(){
$("#up").hide();
$(function(){
$(window).scroll(function(){
if ($(this).scrollTop() > 400){
$('#up').fadeIn();
} else {
$('#up').fadeOut();
}
});
$('#up').click(function(){
$('body,html').animate({
scrollTop:0
}, 800);
});
});
});
</script>
3. В CSS пропишем стили:
Панель управления → Управление дизайном → Таблица стилей (CSS)
Код
/* Мини-профиль в углу сайта */
#up{cursor:pointer;position:fixed;bottom:5px;left:20px;z-index:1;} /*--- Позиция профиля ---*/
#bg_up {background:#0e0e0e;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;border-bottom:1px solid #1a1a1a;padding:3px 4px 1px 4px;overflow:hidden;}
a.but_user {background:url(/img/m_profile/but_user.png) no-repeat;display:block;width:21px;height:20px;float:left;} /*--- Позиция кнопки "Моя страница" ---*/
a.but_user_quit {background:url(/img/m_profile/but_user_quit.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 1px 0px 0px;} /*--- Позиция кнопки "Выход" ---*/
a.but_user_add {background:url(/img/m_profile/but_user_add.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 1px 0px 0px;} /*--- Позиция кнопки "Опубликовать" ---*/
a.but_user_tools {background:url(/img/m_profile/but_user_tools.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 1px 0px 0px;} /*--- Позиция кнопки "Мои настройки" ---*/
a.but_user_up {background:url(/img/m_profile/but_user_up.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 0px 0px 15px;} /*--- Позиция кнопки "Вверх" ---*/
a.but_user_pm {background:url(/img/m_profile/but_user_left.png) no-repeat left, url(/img/m_profile/but_user_right.png) no-repeat right, url(/img/m_profile/but_user_center.png) repeat-x center;height:20px;display:block;float:left;padding:0px 5px 0px 25px;margin:0px 3px 0px 3px;} /*--- Позиция кнопки "Нет сообщений" ---*/
a.but_user_pm_us {background:url(/img/m_profile/but_user_left_us.png) no-repeat left, url(/img/m_profile/but_user_right.png) no-repeat right, url(/img/m_profile/but_user_center.png) repeat-x center;height:20px;display:block;float:left;padding:0px 5px 0px 25px;margin:0px 3px 0px 3px;} /*--- Позиция кнопки "Мои сообщения" ---*/
.us{float:right;background:#0e0e0e;color:#454545;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;height:14px;padding:0px 5px;font-size:10px;margin:2px 0px 0px 0px;}
.nous{float:right;background:#c43a3a;color:#fff;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;height:14px;padding:0px 5px;font-size:10px;margin:2px 0px 0px 0px;}
.qw {color:#FF3030; text-shadow: 0 0 7px #FF3030;background: url(/bigbar/bgred.gif);}
.imas {background:url(/img/m_profile/up.png) no-repeat;width:30px;height:29px} /*--- Позиция кнопки "Вверх" для гостя ---*/
.imas:hover {background:url(/img/m_profile/uphover.png) no-repeat;width:30px;height:29px}
#up{cursor:pointer;position:fixed;bottom:5px;left:20px;z-index:1;} /*--- Позиция профиля ---*/
#bg_up {background:#0e0e0e;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;border-bottom:1px solid #1a1a1a;padding:3px 4px 1px 4px;overflow:hidden;}
a.but_user {background:url(/img/m_profile/but_user.png) no-repeat;display:block;width:21px;height:20px;float:left;} /*--- Позиция кнопки "Моя страница" ---*/
a.but_user_quit {background:url(/img/m_profile/but_user_quit.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 1px 0px 0px;} /*--- Позиция кнопки "Выход" ---*/
a.but_user_add {background:url(/img/m_profile/but_user_add.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 1px 0px 0px;} /*--- Позиция кнопки "Опубликовать" ---*/
a.but_user_tools {background:url(/img/m_profile/but_user_tools.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 1px 0px 0px;} /*--- Позиция кнопки "Мои настройки" ---*/
a.but_user_up {background:url(/img/m_profile/but_user_up.png) no-repeat;display:block;width:21px;height:20px;float:left;margin:0px 0px 0px 15px;} /*--- Позиция кнопки "Вверх" ---*/
a.but_user_pm {background:url(/img/m_profile/but_user_left.png) no-repeat left, url(/img/m_profile/but_user_right.png) no-repeat right, url(/img/m_profile/but_user_center.png) repeat-x center;height:20px;display:block;float:left;padding:0px 5px 0px 25px;margin:0px 3px 0px 3px;} /*--- Позиция кнопки "Нет сообщений" ---*/
a.but_user_pm_us {background:url(/img/m_profile/but_user_left_us.png) no-repeat left, url(/img/m_profile/but_user_right.png) no-repeat right, url(/img/m_profile/but_user_center.png) repeat-x center;height:20px;display:block;float:left;padding:0px 5px 0px 25px;margin:0px 3px 0px 3px;} /*--- Позиция кнопки "Мои сообщения" ---*/
.us{float:right;background:#0e0e0e;color:#454545;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;height:14px;padding:0px 5px;font-size:10px;margin:2px 0px 0px 0px;}
.nous{float:right;background:#c43a3a;color:#fff;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;height:14px;padding:0px 5px;font-size:10px;margin:2px 0px 0px 0px;}
.qw {color:#FF3030; text-shadow: 0 0 7px #FF3030;background: url(/bigbar/bgred.gif);}
.imas {background:url(/img/m_profile/up.png) no-repeat;width:30px;height:29px} /*--- Позиция кнопки "Вверх" для гостя ---*/
.imas:hover {background:url(/img/m_profile/uphover.png) no-repeat;width:30px;height:29px}
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
Администратор в сети
Администратор не в сети
 Ajax.ru
Ajax.ru