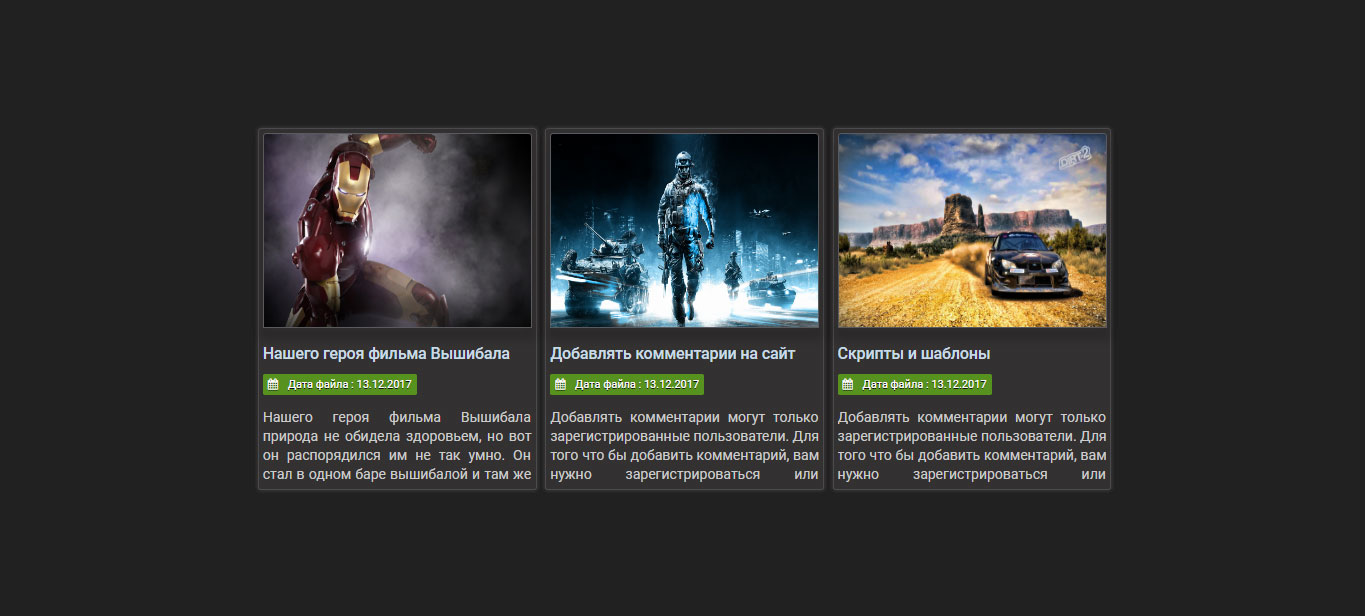
Темный в 3 колонки вид материалов
| Параметр | Значение |
|---|---|
| Категория | Другие скрипты |
| Добавил | uAdministrator |
| Дата публикации | 01.05.2024, 14:13 |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 67 |
Адаптивная версия в виде материалов в темной гамме цветов, которая идет в 3 колонках для разной тематики сайта, с разной фиксированной поддержкой. Изначально видно, что по его стилю он более подходит к игровым ресурсам, что можно разместить на такой возможности материал, носящий новостной характер. Адаптивность настроения под каждым мобильным гаджетом. Например, на планшете вы наблюдаете уже 2 колонки, но все правильно выдает. Там, где краткое описание состоит из нескольких строк, веб-мастер может их как уменьшить, так и увеличить. Но по информации в нем прописаны операторы, которые выводят, когда было размещено то или иное руководство, или залит файл, что очень полезно для новостных статей. Так как актуальность происходит на первом месте.
Но можно также добавить в зеленую форму еще функциональность, все зависит от того, кто будет его ставить на ресурс. В целях визуализации его можно ограничить, как на главной странице, а если подключено несколько модулей, то, как говорят, на втором клике этот модуль идет по своему значению, после главной. Вся настройка палитры происходит в CSS, так как ресурс имеет свою оригинальную палитру, то здесь вам возможно немного подогнать под нее, чтобы было написано все отлично под порталом.
Все изначально в работе было проверено на сайте.
Установка:
- В вид материалов заменяем весь код на этот:
Панель управления → Управление дизайном → Новости сайта → Вид материалов
<div class="pseudohypo_parathyroidism">
<div class="sarathy_roidect_omized">
<?if($IMG_URL$)?>
<img src="$IMG_URL$" class="aticockalan_giogas_trostomy"/>
<?else?>
<img src="https://zornet.ru/ZORNET-RU/medium-missing-6f8d358d5f70f0a3cc6-uGO8o.jpg" class="aticockalan_giogas_trostomy"/>
<?endif?>
</div>
<a href="$ENTRY_URL$"><h4 class="torhisa_noltu_garyngol">$TITLE$</h4></a>
<span class="avtuloping"><i class="fa fa-calendar icons"></i> Дата файла : $DATE$</span>
<div class="loktsas_eudopse_udons">
<p>
$MESSAGE$
</p>
</div>
</div>
</div>
2. В таблице стилей (CSS) в самый конец пропишем стили:
Панель управления → Управление дизайном → Таблица стилей (CSS)
position: relative;
width: 32.1%;
margin: 9px 0.5%;
float: left;
}
.pseudohypo_parathyroidism {
padding: 3.9px;
border-radius: 3.78px 3.78px 3px 3px;
margin-bottom: 3px;
background-clip: padding-box;
background-color: #333131;
box-shadow: 0 0 5px 1px rgba(88, 81, 81, 0.51);
border: 1px solid rgba(77, 78, 80, 0.92);
}
a {
text-decoration: none;
}
.torhisa_noltu_garyngol {margin-bottom: 9px !important;color: #c8dbe6 !important;font-weight: 500;text-decoration:none;font-size: 15.7px;overflow: hidden;height: 18.1px;line-height: 15px;}
.torhisa_noltu_garyngol:hover {
color : #454647 !important;
text-decoration:none;
}
.avtuloping {font-size: 11px;margin-top: 3px !important;color: rgb(253, 251, 251);font-weight: 300;background-color: rgba(90, 152, 30, 0.94);padding: 3.9px;border-radius: 1.7px;padding-right: 5.87px;padding-left: 5.87px;text-shadow: 0 1px 0 #0e0e0e;}
.aticockalan_giogas_trostomy {border-radius: 3.55px 3.55px 0px 0px;margin-bottom: -9px !important;width:100%;height: 195px;border: 1px solid #595a5f;box-shadow: 0px 4px 14px 0px rgba(97, 91, 91, 0.31), 0px 7px 11px 1px rgba(23, 21, 21, 0.61);}
.tucon_siderable {font-size : 14px !important;margin-top: 8px !important;margin-bottom: 4.99px !important;color: #2e3033 !important;text-align: justify;}
.sarathy_roidect_omized:hover img {opacity: 0.8;}
.sarathy_roidect_omized img {-webkit-transition: all .3s cubic-bezier(0.25, 0.1, 0.42, 1.19);}
.loktsas_eudopse_udons {overflow: hidden;height: 91.7px;line-height: 19px;text-align: justify;color: #cccccc;}
.icons {
padding-right: 7px;
}
.ribbon:nth-child(even) {
margin-right: 7%;
}
@media screen and (max-width: 1100px) {
.sakinolary_ngological {width: 48%;margin: 1%;}
}
@media screen and (max-width: 600px) {
.sakinolary_ngological {width: 96%;margin: 2%;}
}
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
 Ajax.ru
Ajax.ru