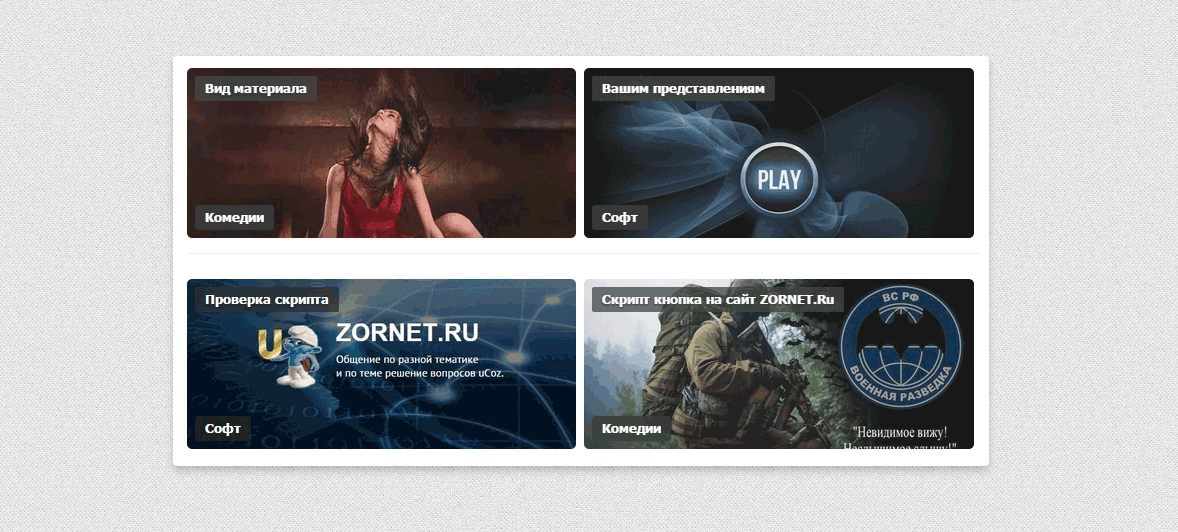
Вид материалов в 2 колонки
| Параметр | Значение |
|---|---|
| Категория | Другие скрипты |
| Добавил | uAdministrator |
| Дата публикации | 16.05.2024, 04:43 |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 65 |
Трудно представить сайт без вида материала, здесь они занимают 2 колонки и просты по функциям, это файл данных и большое изображение. Его можно помещать как в новости, так и в каталог файлов, под скачивание архива. Все функции находятся внутри на картинке, где есть прозрачная темная лента под знаками. А это раздел или категория, где находится материал, при клике на который можно перейти. И само название, что по дизайну сделано под аналог. Чтобы перейти к виду материала и комментариям к нему, здесь нужно меньше щелкнуть, например, по названию или по изображению, если оно есть, вы ведете по ней, но здесь вам нужно решить, вставить или разделить или оставить как есть.
Установка:
1. В вид материалов заменяем весь код на этот:
Панель управления → Управление дизайном → Нужный каталог → Вид материалов
<div class="vidnews" onclick="location.href='$ENTRY_URL$'">
<div class="imgbigload" style="background-image: url('/_nw/0/06007080.png'); margin: 15px 0;">
<div class="loadnames">
<div class="title1 textadapr" style="text-align:left;">
<div class="title"><a href="$ENTRY_URL$"> $TITLE$ </a></div>
<div class="category">$CATEGORY_NAME$</div>
</div>
</div>
</div>
</div>
</div>
2. В CSS пропишем стили:
Панель управления → Управление дизайном → Таблица стилей (CSS)
.vidnews:hover {cursor: pointer;opacity:1;}
.imgbigload {display: block;box-shadow: 0px 0px 15px rgba(0,0,0,0.04);border-radius:5px; background-size: cover; position: relative; margin: 0; background-size: cover; width: 98%; height: 170px;}
.imgbigload:hover {box-shadow: 0px 0px 15px rgba(0,0,0,0.04);}
.loaddates {background:#333;padding-left:10px;padding-right:10px;position: absolute; bottom: 10px; left: 20px; color:#fff; font-size: 14px; }
.loadsave {opacity:0.5;border-radius:5px;position: absolute; bottom: 10px; left: 10px; background: #333; padding: 3px 15px; font-size: 13px; }
.loadsave:hover {opacity:0,9;background: #444;border-radius:5px;}
.loadsave a {color:#fff; }
.title1 a {color: #fff;text-shadow: 0 1px 2px #222;}
.title1 a:hover {color: #E5DEDE;text-shadow: 0 1px 1px #E7DBDB;}
.title1 {margin-bottom: 12px;padding-left: 5px;font-size: 17px;line-height: 1.333;font-weight: bold;color: #444;padding: 20px;}
.loadnames .title {
position: absolute;
top: 8px;
left: 8px;
height: 25px;
max-width: 320px;
overflow: hidden;
text-overflow: ellipsis;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
background: rgba(45, 47, 49, 0.78);
color: #fff;
padding: 0 10px;
font-size: 13px;
line-height: 25px;
}
.moder_panel {
position: absolute;
bottom: 8px;
right: 8px;
}
.category {
position: absolute;
bottom: 8px;
left: 8px;
height: 25px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 3px;
background: rgba(36, 37, 39, 0.8);
color: #fff;
padding: 0 10px;
font-size: 13px;
line-height: 25px;
}
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
 Ajax.ru
Ajax.ru