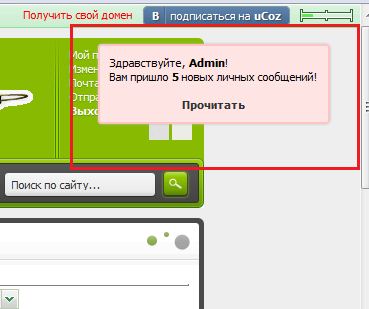
Вид входящих ЛС
| Параметр | Значение |
|---|---|
| Категория | Другие скрипты |
| Добавил | uAdministrator |
| Дата публикации | 13.05.2024, 07:42 |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 64 |
Всплывающее окно с уведомлением о новом личном сообщении на uCoz.
Установка:
- Устанавливаем код:
Код
<?if($IS_NEW_PM$)?>
<!--<new_pm>-->
<style>
.ls2 {border:2px solid #fec4c4 !important;background:#fee4e3 !important;}
#ls {overflow:hidden;padding:10px;border:2px solid #ddd;-moz-border-radius:4px;border-radius:4px;-webkit-border-radius:4px;background:#f2f2f2;position:fixed;right:30px;top:-80px;-moz-box-shadow:0px 0px 3px #bdbdbd;box-shadow:0px 0px 3px #bdbdbd;-webkit-box-shadow:0px 0px 3px #bdbdbd;}
</style>
<script>
// (с) multi-rip.ru
$(document).ready(
function(){
setTimeout(
function(){
$('#ls').animate({top:'+=120'},350);},1000
);
setTimeout(
function(){
$('#ls').addClass('ls2');},3000
);
setTimeout(
function(){
$('#ls').animate({top:'-=120'},350);},15000)
}
)
</script>
<div id="ls">
Здравствуйте, <b>$USERNAME$</b>!<br>Вам пришло <b>$UNREAD_PM$</b> <?if($UNREAD_PM$>1 and $UNREAD_PM$<21)?>новых личных сообщений!<?else?>новое личное сообщение!<?endif?><br><br><center><a href="/index/14" target="_blank"><b>Прочитать</b></a></center>
</div>
<!--</new_pm>-->
<?endif?>
<!--<new_pm>-->
<style>
.ls2 {border:2px solid #fec4c4 !important;background:#fee4e3 !important;}
#ls {overflow:hidden;padding:10px;border:2px solid #ddd;-moz-border-radius:4px;border-radius:4px;-webkit-border-radius:4px;background:#f2f2f2;position:fixed;right:30px;top:-80px;-moz-box-shadow:0px 0px 3px #bdbdbd;box-shadow:0px 0px 3px #bdbdbd;-webkit-box-shadow:0px 0px 3px #bdbdbd;}
</style>
<script>
// (с) multi-rip.ru
$(document).ready(
function(){
setTimeout(
function(){
$('#ls').animate({top:'+=120'},350);},1000
);
setTimeout(
function(){
$('#ls').addClass('ls2');},3000
);
setTimeout(
function(){
$('#ls').animate({top:'-=120'},350);},15000)
}
)
</script>
<div id="ls">
Здравствуйте, <b>$USERNAME$</b>!<br>Вам пришло <b>$UNREAD_PM$</b> <?if($UNREAD_PM$>1 and $UNREAD_PM$<21)?>новых личных сообщений!<?else?>новое личное сообщение!<?endif?><br><br><center><a href="/index/14" target="_blank"><b>Прочитать</b></a></center>
</div>
<!--</new_pm>-->
<?endif?>
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
Администратор в сети
Администратор не в сети
 Ajax.ru
Ajax.ru