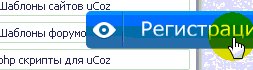
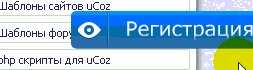
Выдвижная кнопка регистрации
| Параметр | Значение |
|---|---|
| Категория | Другие скрипты |
| Добавил | uAdministrator |
| Дата публикации | 17.08.2024, 00:48 |
| Авторский | |
| Адапт. дизайн | |
| Просмотрен | 51 |
Скрипт выдвижной кнопки регистрации для uCoz. Кнопка синего цвета с иконкой глаза, расположена справа вверху.
Установка:
1. В нижнюю часть сайта устанавливаем код:
Теги:
Установка:
1. В нижнюю часть сайта устанавливаем код:
Панель управления → Управление дизайном → Глобальные блоки → Нижняя часть сайта
Код
<?if(!$USER_LOGGED_IN$)?><script type="text/javascript">
$(function($) {
$("#onlinehelp img").hover(
function () {
$(this).animate({right: '0'}, {queue:false, duration: 350});
//$(this).css('right', '0');
},
function () {
$(this).animate({right: '-160px'}, {queue:false, duration: 350});
// $(this).css('right', '-160px');
}
);
});
</script>
<a id="onlinehelp" href="/index/3"
onclick="webChatOpen();return false;">
<img alt="Регистрация" src="http://uwebo4ka.3dn.ru/scripts/registration/rega.png" />
</a>
<style type="text/css">
/* Registration */
#onlinehelp img {
position: fixed;
top:40px;
right: -160px;
z-index: 99999;
cursor: pointer;
display: block;
}
/* END registration */
</style> <?endif?>
$(function($) {
$("#onlinehelp img").hover(
function () {
$(this).animate({right: '0'}, {queue:false, duration: 350});
//$(this).css('right', '0');
},
function () {
$(this).animate({right: '-160px'}, {queue:false, duration: 350});
// $(this).css('right', '-160px');
}
);
});
</script>
<a id="onlinehelp" href="/index/3"
onclick="webChatOpen();return false;">
<img alt="Регистрация" src="http://uwebo4ka.3dn.ru/scripts/registration/rega.png" />
</a>
<style type="text/css">
/* Registration */
#onlinehelp img {
position: fixed;
top:40px;
right: -160px;
z-index: 99999;
cursor: pointer;
display: block;
}
/* END registration */
</style> <?endif?>
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
| Всего комментариев: 0 | |
Администратор в сети
Администратор не в сети
 Ajax.ru
Ajax.ru